When browsing your favorite websites, you have seen countless ads. There are nice looking ads and there are a lot of bad looking ones too. Some are interesting, some are annoying. Regardless, internet ads have been a mainstay on the internet for years!
I have simply been creating animated gifs in the past because they worked and worked well; however, they can look fuzzy, pixelated, and simply not good due to compressing them to stay within file size limitations. To be blunt, compared to HTML5 ads, they look like the 1990’s equivalent of websites! HTML5 ads are basically little mini websites when you get down to it.
NOTE! I created a modified version of these two ads and put a blue replay icon in the lower right so you can click it and replay it from the start.
If you don’t see the ads for “Toyota of Kingsport” then you need to disable your browser’s ad blocker.
I have been wanting to make HTML5 ads for a while for one of my client’s clients and I finally did it! There are a lot of different ways to create them, but for now I opted to try out Google’s Web Designer. It can be super clunky and has its issues as a program, but once I figured out its weird clunkiness; eg, clicking through layers to finally get to a text layer to edit, and realizing that hiding a layer only hides it from the stage and not the published version, its manageable. The cool part to it is that you end up editing the code and for the most part handles it well. I can’t get a tel: link to work though upon publishing. It says its an invalid link. Stupid. Anyways…
Dynamic… well, the back end. I distribute these ads to different distribution companies for placement. One thing we’d like to know is who sent which clicks. UTM codes are the answer and are used by pretty much advertiser out there for tracking. There are several links within these ads. Clicking a Corolla will take you to the Corollas, the Rav4 image takes you to the Rav4 inventory. That would be a lot of links to update UTM codes in five to six files (different sizes) when going to different distribution companies. SO, I put my php coding skills to work!
When making the links in the ads, I simply created placeholder text such as “DYNAMIC_AGENCY” for the utm_source, and “DYNAMIC_CAMPAIGN” for the utm_campaign parts. The little site I built has an approval button that can be clicked when the campaign is approved. When that happens, my scripts will read the source index.html file and replace all occurrences of the placeholder text with the appropriate agency and campaign name. So it doesn’t matter if I deliver to 2 outlets or 2,000, I only had to create the ad one time and I don’t have to waste time updating UTM codes for each individual sized version the ads for each distribution outlet!
The site/system I built will also send out emails to the representative for each outlet/agency and provide them with a link to be able to preview and download the ads for a particular campaign. Pretty sweet huh?
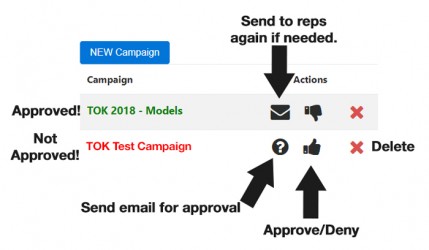
 This image is from the campaign manager admin page that I built. I can do anything with each campaign. I’ll be adding an update function to it to upload and create a new version if I ever needed to make a change to an existing campaign.
This image is from the campaign manager admin page that I built. I can do anything with each campaign. I’ll be adding an update function to it to upload and create a new version if I ever needed to make a change to an existing campaign.
Being a one person operation, time is money. I’m sure there may be a solution / service already out there, but I had specific things I wanted to be able to do with these ads, so that’s why I created my own solution. The response has been good so far with the look of these new HTML5 ads. I have some more ideas I’ll play around with as time goes on, but since I have my workflow setup, I can now focus on creating and not repetitive tasks.
Maybe one day I’ll make this system available as a self-hosted web application or maybe even a service to others. If you are interested, contact me or comment below.


Leave A Comment
You must be logged in to post a comment.